

- Squarespace parallax scrolling upgrade#
- Squarespace parallax scrolling software#
- Squarespace parallax scrolling plus#
- Squarespace parallax scrolling professional#
- Squarespace parallax scrolling free#

Although many large corporations are on the cutting edge of these techniques, small businesses generally don’t choose to focus their time or capital on creating a brand-new website experience.įor businesses that aren’t directly dependent on their website to earn a profit, this makes perfect sense. One of the key reasons for this could be due to the frequency of website redesigns. Here’s an example of a website with a parallax scrolling effect that we recently created. This strategy intends to immerse the viewer, giving the impression that there is content behind the front website layer.Īlthough this technique is great for visually based companies, such as those in the travel or jewelry industry, it can really be applied to any industry. Parallax scrolling is a visual design technique that creates the illusion of a multi-layered background. Yet, this design technique is still picking up steam with the mainstream public. In the case of parallax, it’s been incorporated in web design since 2011. Within a single year, a multitude of new trends will pop up to phase out the “old” ones.
Squarespace parallax scrolling professional#
Scheduling - add an online scheduler to your site to diversify your revenue with professional services or classes.Web development and design techniques are constantly in flux.Member Areas - create private website sections only accessible to signed-up or paying members.Email Marketing - gather email addresses, send marketing emails and analyze the reader email activity.
Squarespace parallax scrolling upgrade#
Commerce Solutions - are an upgrade away if you want to start selling products.Blog Sections - can easily be added for content marketing and to share your journey.Test and preview how your website will appear on a range of screen sizes. Beautifully Responsive - all templates work for all devices, so you only have to design your website once.
Squarespace parallax scrolling free#
Free Domain Name - when registering for your first website, if you pay annually (renews at standard rate).Easily Drag and Drop Images - unlimited galleries with unlimited bandwidth.
Squarespace parallax scrolling software#
Online Content Management - all edits are done within your browser, no software needed.No Website Hosting Needed - their platform is fast and secure.What sets them apart is their superior level of design and award-winning customer support team available 24/7. Squarespace is a leading online website builder. That’s it, your Landing Page now has live Parallax effects! Note how the text in the foreground moves faster than the plants in the background:įAQ: What are the benefits of using Squarespace? Proceed to enter and style your text then click save.
Squarespace parallax scrolling plus#
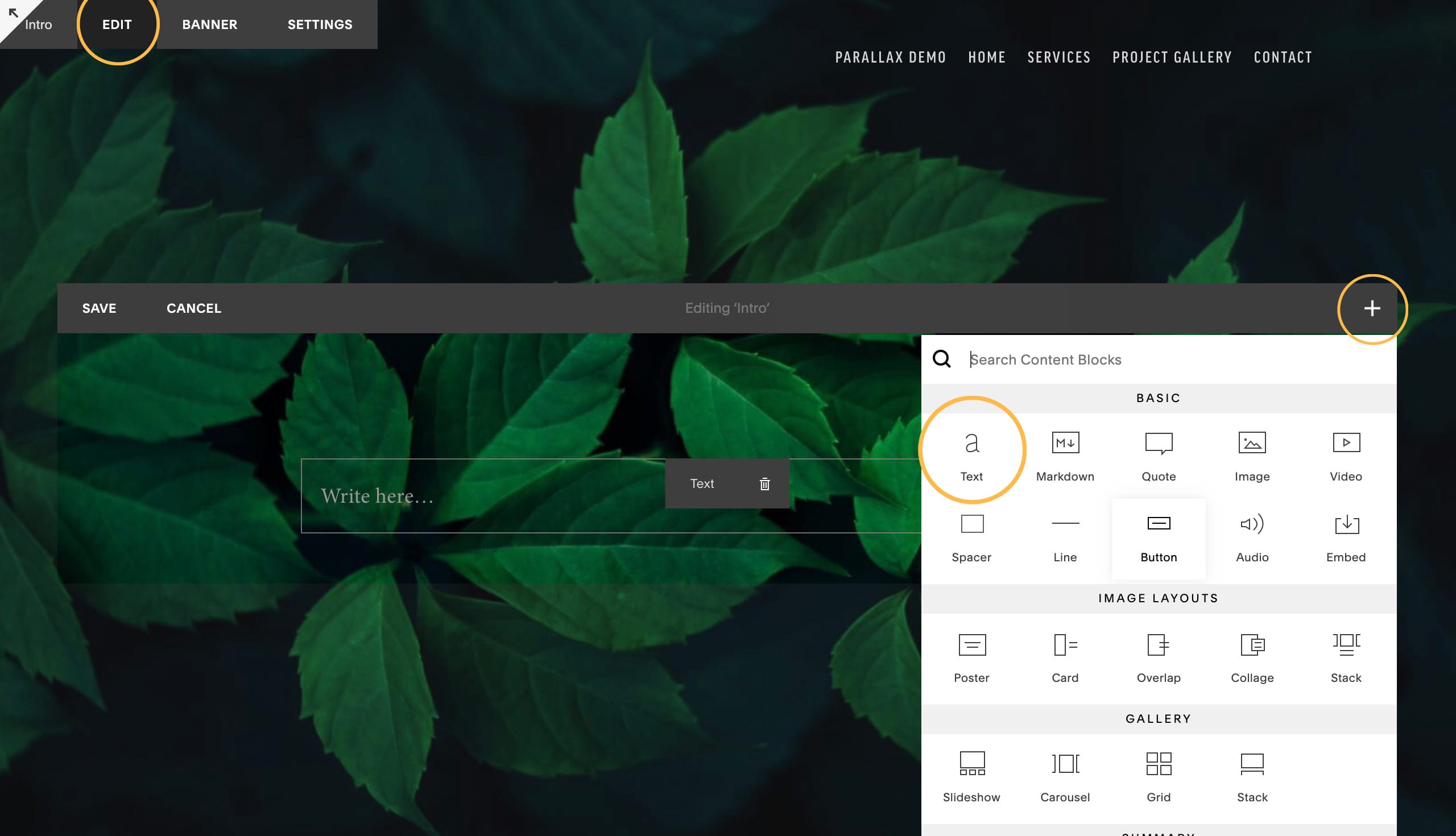
Click the plus icon next to the Primary Navigation and select the Index block:Īdd an background image to a blank section Step 1 – Start by creating a new long-scrolling Landing Page using the Index block collection option. The Brine family templates will automatically start Parallax Scrolling the default placeholder content but if you are creating a new Landing Page follow these steps to recreate the effect. Step Three: Add layered elements to create the Parallax Scrolling effect Head to Design in the main Squarespace builder menu, then Site Styles > scroll down to the Main: Overlay section and check Enable Parallax. Note how the background image moves slower than the foreground text as you scroll: The Nueva template is a great starting point for a Landing Page with Parallax Scrolling.

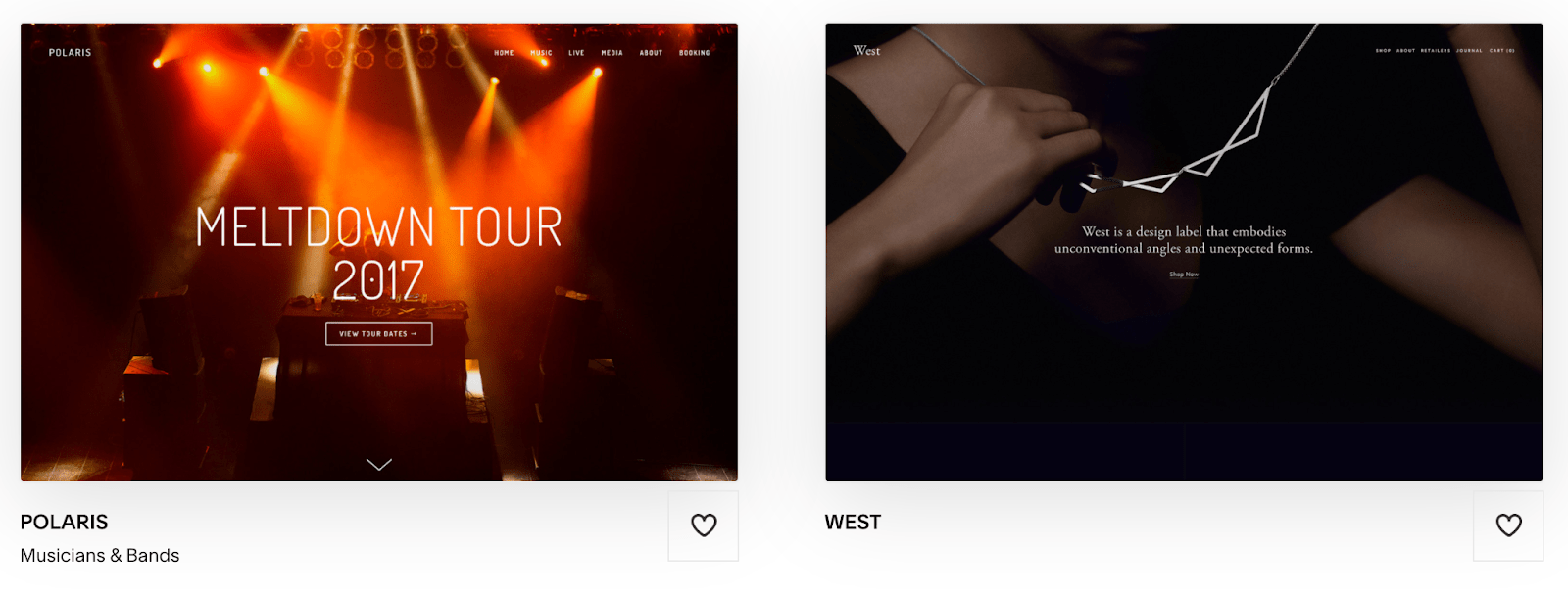
Here is the quick list of Brine family templates: Aria, Basil, Blend, Brine, Burke, Cacao, Clay, Ethan, Fairfield, Feed, Foster, Greenwich, Hatch, Heights, Hunter, Hyde, Impact, Jaunt, Juke, Keene, Kin, Maple, Margot, Marta, Mentor, Mercer, Miller, Mojave, Moksha, Motto, Nueva, Pedro, Polaris, Pursuit, Rally, Rover, Royce, Sofia, Sonny, Sonora, Stella, Thorne, Vow, Wav, West. They are all brilliant templates allowing you to customize the headers, footer, content inset and mobile styles to make your website really shine. The Parallax Scrolling effect is only enabled in the Squarespace Brine family of templates. Step One: Ensure you start with a Brine family Squarespace template


 0 kommentar(er)
0 kommentar(er)
